The Solid Choice: Exploring SolidJS for Your Next Web Development Project
Try SolidJS, the declarative JavaScript library that uses "fine-grained reactivity" to provide efficient updates and a flexible API for building complex user interfaces.
- solidJS
What is SolidJS?

SolidJS is a declarative JavaScript library used for building UIs and web applications. However, instead of a Virtual DOM, SolidJS uses a technique called "fine-grained reactivity" to achieve efficient updates.
This means that components only re-render when their dependencies have changed, rather than re-rendering the entire tree as with a virtual DOM approach.
By avoiding the overhead of a virtual DOM, SolidJS can achieve excellent performance while still providing a simple and flexible API for building complex user interfaces.
Similar to React, Solid uses JSX to render HTML in the browser. It also uses familiar syntax for reactivity to update DOM in real-time.
Architecture & Components
Like most Javascript frameworks, SolidJS uses component architecture for modularity and reusability.
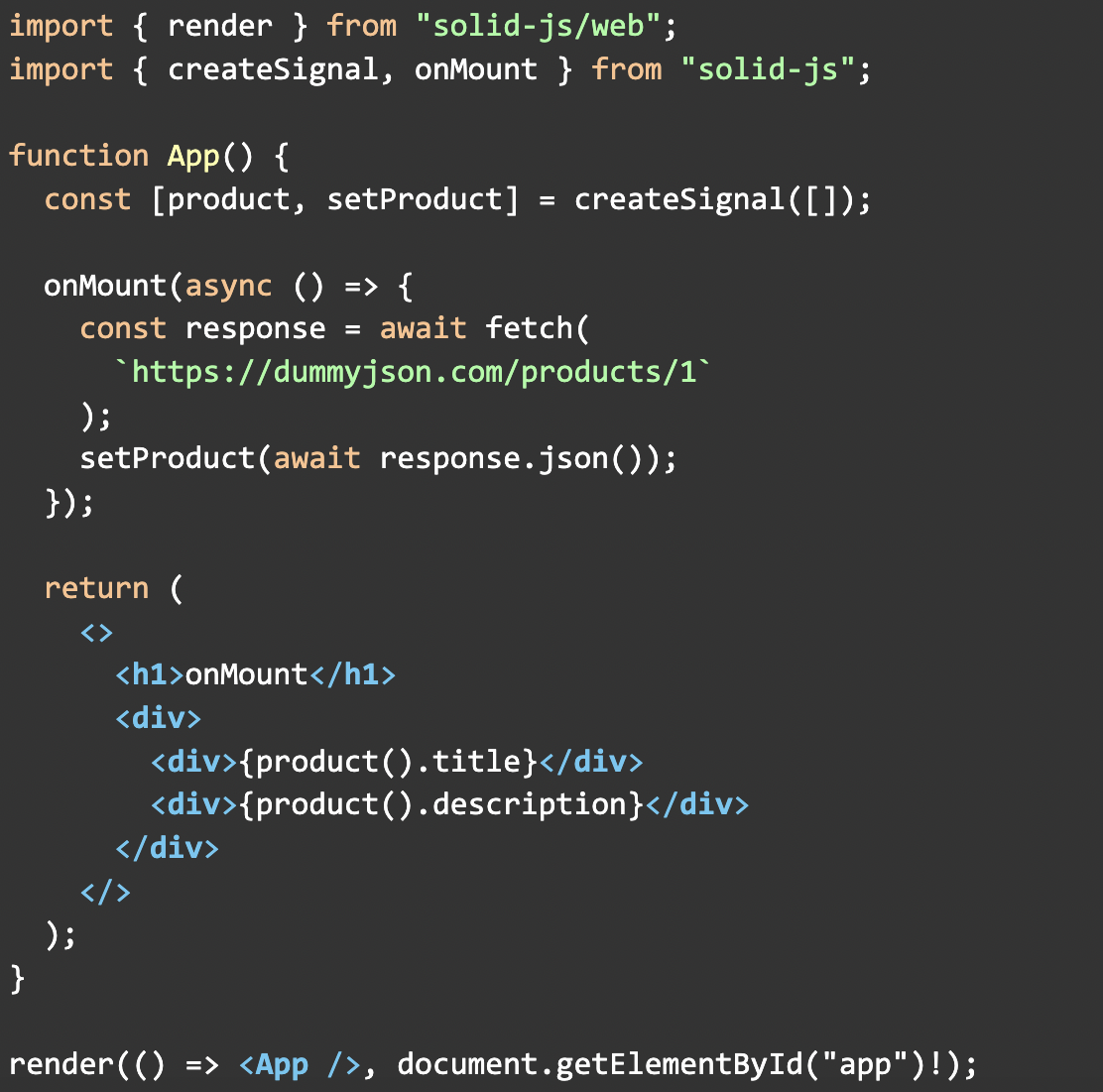
Here is a simple Solid component:

You can also check out the SolidJS playground.

If you are familiar with React, you will notice that Solid components utilize JSX for implementation. The code snippet indicates that SolidJS components consist primarily of a single extensive JavaScript function that generates a blend of HTML and JavaScript code via JSX.
What are Signals?
Signals are similar to the hooks in React. Signals are the foundation of Solid, the values they hold are updated automatically whenever any change is made to them, and this happens each time the value is changed.

In the above example, we use the 'create Signal'; it has two values, a getter and a setter. Both values are functions, the getter 'count' returns the current value and not the value itself. So to access the value, you have to use it as function 'count()'
List of Signals and their counterparts in React:
- 'createSignal'; Similar to 'useState,' used to manage reactive state in a component.
- 'createEffect'; Similar to 'useEffect,' used to manage side effects and asynchronous operations.
- 'createMemo'; Similar to 'useMemo,' used to memoize the result of a computation.
Lifecycle Methods
Solid provides two primary lifecycle methods.
The onMount lifecycle runs a piece of code when the component renders initially. It is equivalent to a createEffect which does not have any dependencies.

The onCleanup function registers a callback function that will be executed when a component is unmounted or destroyed. This can be useful for cleaning up resources such as event listeners or timers created in the component.

Control Flow Components
Solid's API has a bunch of built-q helpers to out various actions, such as looping through a list or conditional rendering.
For example, we have a <For> component that renders a list:

Some other helpful control flows are:
- <Show>; used to conditional render part of the view
- <Switch>; used when there are more than 2 mutually exclusive conditions
- <Portal>; used to insert elements in the mount node. Helpful in inserting Components outside of the page layout.
You can check the official documentation for more information and an explanation of all control flow.
What are the downsides?
The main downside is the more miniature ecosystem and fewer documentation/blogs around the web. Hence, you have to be ready to do more yourself, аlso because of that, potentially, you will not see many jobs offers for it, and companies are reluctant to adopt it.
Conclusion
Solid looks like an up-and-coming framework. The API is complete, and the usage of JSX simplifies component composition. It has a bright future, the community is still growing, and the discord server is quite active. You can find a lot of help there.